Angular is an javascript frameworks, libraries, assets, and utilities. This tutorial will help you to create an Angular application using the Angular CLI tool on any platform. The angular project provides and Command Line Interface called Angular CLI for the automation. You can do automating operations in Angular projects instead of doing them manually and save the time and effort. Using the Angular CLI, You can do the followings:
- Creating new project.
- Setup application Environment.
- Manage application configurations.
- Building components, services and routing system.
- Starting application, testing and deploying the project.
- Installing 3rd party libraries like Bootstrap, Sass etc.
- Install Node.js on Windows
- Install Node.js on CentOS and Fedora
- Install Node.js on Ubuntu and Debian and LinuxMint
Let’s create your Angular Application:
Prerequisites
Angular required Nodejs to be installed on your system. You can following one of the following tutorials to install Angular on your system as per your operating system.
After installation, make sure the Node.js and NPM are correctly installed.
node -v v12.4.0
npm -v 6.9.0
Install Angular CLI
Now, Install the Angular CLI utility using the NPM package manager.
npm install -g @angular/cli
The -g option with installation insures to install the Angular CLI globally on system. So, it will be accessible to all users and application on the system. Angular CLI provides a command ng used for command line operations. Let’s check the installed version of ng on your system.
ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 8.0.3 Node: 12.4.0 OS: linux x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.800.3 @angular-devkit/core 8.0.3 @angular-devkit/schematics 8.0.3 @schematics/angular 8.0.3 @schematics/update 0.800.3 rxjs 6.4.0
Create Angular Application
Your system is ready for building an Angular Application. The following command will create the Angular application with name hello-angular.
ng new hello-angular
This will create a directory with your project name and create all files under it. It also installs all the required libraries in that directory. On successful creation, you will see the below message on the screen.
...
...
added 1011 packages from 1041 contributors and audited 19005 packages in 55.774s
found 0 vulnerabilities
Successfully initialized git.
Run Angular Application
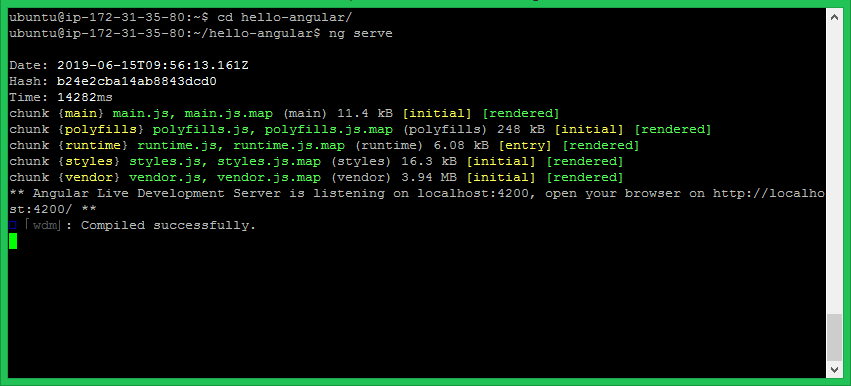
Your basic Angular application is ready to serve. Change to directory hello-angular and run your Angular application using ng serve command.
cd hello-angular ng serve
You can access your angular application on localhost port 4200, Which is the default host and port used by Angular application.
http://localhost:4200
You can change host and port for running Angular application by providing –host and –port command line arguments.
ng serve --host 0.0.0.0 --port 8080
The IP address 0.0.0.0 listens on all interfaces and publically accessible.