We found jQuery’s extend() function is the best way for creating a clone object in JavaScript. jQuery’s extend() functions is also useful for merging two or more objects in a single object.
This article will help you to create a clone of an object in JavaScript using jQuery’s extend() function.
JavaScript Clone Object Code:
If you look in below code in JavaScript, you will find that first we have defined our first object named Obj1 with some demo values. After that we have cloned it to new object named Obj2 using extend() function. Then updated value of Obj2.name variable for making some difference for understanding.
1 2 3 4 5 6 7 8 9 10 11 | var Obj1 = { name: "Rahul", addr: "1 Lucknow City, India", contact: "(999)-999-9999" }; var Obj2 = $.extend(true, {}, Obj1); Obj2.name = "Sahil"; console.log(Obj1); console.log(Obj2); |
Example of Object Clone using jQuery’s extend():
First create a test.html file using following code on your system. We have used above JavaScript code for creating clone of object.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html> <head> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript"> var Obj1 = { name: "Rahul", addr: "1 Lucknow City, India", contact: "(999)-999-9999" }; var Obj2 = $.extend(true, {}, Obj1); Obj2.name = "Sahil"; console.log(Obj1); console.log(Obj2); </script> </head> <body> </body> </html> |
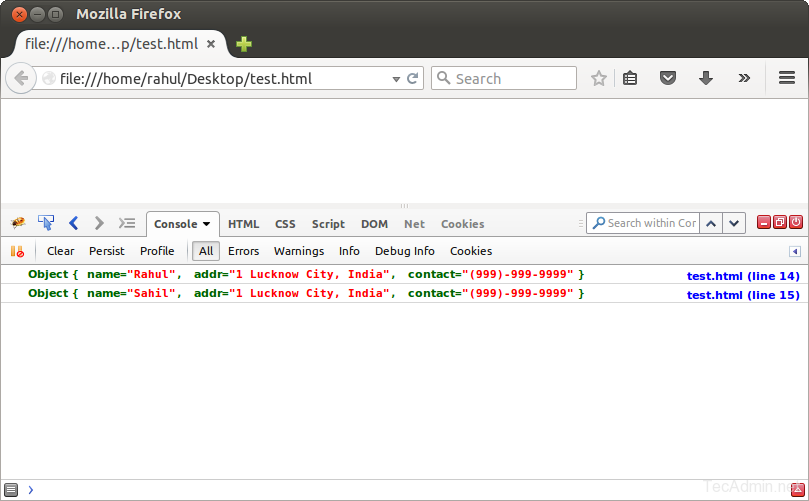
Now access this page in web browser and check console logs. For this example I am using Firebug on Firefox browser to view console logs and found following results.