These set of instruction helps you to setup Github Actions to build an Angular project and deploy to the Firebase hosting on push event. Even you can refer this tutorial to build any node.js application and deploy to firebase.
Github actions allows you to automate, customize, and execute your software development workflows right in your repository. It is the best way to create and maintain a Continuous Integration/Continuous Deployment (CI/CD) lifecyle for your application.
We assume you already have pushed your application to Github repository. Let’s start with the configuration of Github actions.
Step 1 – Create Github Action
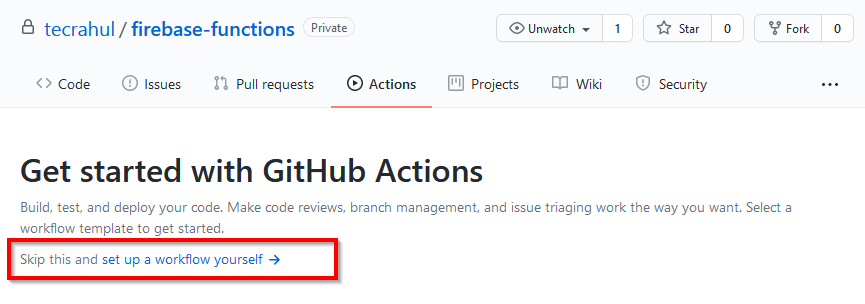
Login to your Github account and access your repository. In your repository click on Actions tab, then click “set up a workflow yourself” link.
See below screenshot for reference:
Step 2 – Create a Workflow
Once you click on setp workflow link, this will edit a new file “.github/workflows/main.yml” under the repository. Which contains some default configuration for the Workflow.
You will see the newly crated file, something like this:
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
# Runs a single command using the runners shell
- name: Run a one-line script
run: echo Hello, world!
# Runs a set of commands using the runners shell
- name: Run a multi-line script
run: |
echo Add other actions to build,
echo test, and deploy your project.
Step 3 – Customize Your Workflow
Now, we will customize the workflow configuration file based on our requirements. In this step we have breakdown the configuration step by step to make you understand. Even you can skip this step, as the full configuration file is provided in next steps.
- Define workflow name – This is an optional step, but you can give a name to your workflow.
name: deploy_to_firebase_hosting
- Customize job name – All the jobs are defined under “jobs:” sections. First, we change the defualt job name build to firebase-deploy. You can change this to any name as per suitable to you.
jobs: firebase-deploy:
- Customize trigger – The default workflow triggers on each push into any branches. You may need to limit this to specific branches.
For example, enable workflow trigger only on push to main or release/* branches:
on: push: branches: - main - release/* - Update checkout action – The default workflow uses actions/checkout@v2, which is the latest version. So no need to make changes here but you can still change this to most current actions/checkout@master.
- uses: actions/checkout@v2
- Customize node.js build trigger – Now, define the Node.js version and build commands for your Angular application. For example, we are using the Node.js 12.x version to build this application.
steps: - uses: actions/checkout@v2 - uses: actions/setup-node@master with: node-version: '12.x' - run: npm install - run: npm run build:prod - Deploy to Firebase – The last step is to deploy your application to the Firebase functions.
steps: - uses: actions/checkout@v2 - uses: actions/setup-node@master with: node-version: '12.x' - run: npm install - run: npm run build:prod - uses: w9jds/firebase-action@master with: args: deploy --only hosting env: FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}As per above configuration the deployment will be done to firebase hosting only. You can even change args value to “
deploy --only function” to deploy firbase functions.
Now click on Start commit on the right side to commit your new workflow.
Step 4 – Setup Firebase Token
Github actions deploy job need a FIREBASE_TOKEN for the authentication to deploy code on firebase. You can generate a token using firebase cli tools on your system.
First, install firebase-tools using npm.
npm i -g firebase-tools
Then run the firebase login:ci command on terminal:
firebase login:ci
This will show you link on on your terminal, Open this link in web browser and complete authorization. This will show you a token to use for CI tasks.
Example: firebase deploy --token "\$FIREBASE_TOKEN"
As it is not safe to keep this token in configuration file. Add this token to Github secrets.
In your Github repository, Go to Settings > Secrets > New repository secret:
Use FIREBASE_TOKEN as name and enter the secret code in value section. Then click on Add secret button.
Step 5 – Final Workflow Configuration
Your final workflow configuration file should look something like this in the text editor:
file: .github/workflow/main.yml
name: deploy_to_firebase_hosting
on:
push:
branches:
- master
- release/*
jobs:
firebase-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@master
with:
node-version: '12.x'
- run: npm install
- run: npm run build:prod
- uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
Now you can commit the workflow configuration file to your repository. This workflow is added to .github/workflows/main.yml. You can change main.yml fielname of your choice with .yml extension.
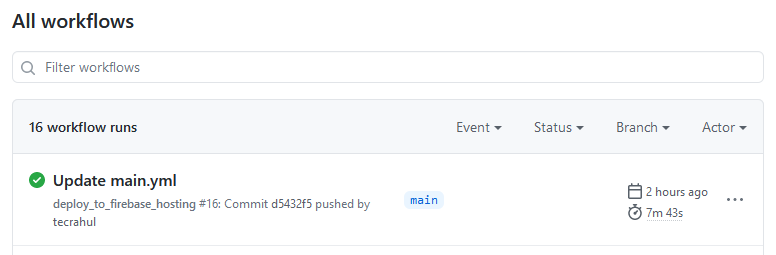
Next, Go ahead and push some changes to your Github repository. This will tirgger the Github action and perform the steps defined in workflow.
Conclusion
In this tutorial, you have learned to build an Angular project using Github actions and deploy to firebase hosting.
You can also visit Github actions documentation for more details.