Cross-Origin Resource Sharing (CORS) is an important security feature for web applications. It allows web applications to use resources from other domains while preventing malicious access. By enabling CORS in Nginx, we can ensure that our web applications are secure and that they can access resources from other domains. With the right configuration, we can make sure that malicious requests are blocked and that our applications are secure.
In this article, we’ll look at how to enable CORS in Nginx.
How to Enable CORS in Nginx
Nginx is an open-source web server that is often used to serve static content. It is also used to proxy requests to other web servers, such as Apache. In order to enable CORS in Nginx, we need to add a few configuration directives.
A simple configuration to enable CORS in Nginx looks like this:
1 2 3 4 5 | location / { add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "GET, POST, OPTIONS"; add_header "Access-Control-Allow-Headers" "Authorization"; } |
The first directive adds a header to the response that allows all origins to access the resource. The second directive adds a header that specifies which methods are allowed. The third directive adds a header that allows for the authorization header to be sent with requests.
In addition to these directives, you also need to configure a Sub URL in your Nginx configuration. This block will specify which specific URLs are allowed to be accessed via CORS. For example:
1 2 3 4 5 | location /api/ { add_header "Access-Control-Allow-Origin" *; add_header "Access-Control-Allow-Methods" "GET, POST, OPTIONS"; add_header "Access-Control-Allow-Headers" "Authorization"; } |
This configuration will allow any origin to access the URLs that begin with /api/. It is also possible to specify specific domains that are allowed to access the resource. For example:
1 2 3 4 5 | location /api/ { add_header "Access-Control-Allow-Origin" "https://example.com"; add_header "Access-Control-Allow-Methods" "GET, POST, OPTIONS"; add_header "Access-Control-Allow-Headers" "Authorization"; } |
This will allow only requests from example.com to access the URLs that begin with /api/. You can allow multiple domains by repeating that line with other domains.
To allow Access-Control-Allow-Origin (CORS) authorization for specific files only. For example to allow CORS for fonts only uses the following example:
1 2 3 | if ($filename ~* ^.*?\.(eot)|(otf)|(ttf)|(woff)$){ add_header Access-Control-Allow-Origin *; } |
Once you have added the necessary configuration directives, you can restart Nginx and the changes will take effect.
Wide Open Nginx CORS Configuration
Here is the wide-open Nginx CORS configuration file, which you can use with the Nginx servers. With this configuration, you can enable CORS and other parameters based on the request types.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | location / { if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' '*'; # # Om nom nom cookies # add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; # # Custom headers and headers various browsers *should* be OK with but aren't # add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; # # Tell client that this pre-flight info is valid for 20 days # add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain charset=UTF-8'; add_header 'Content-Length' 0; return 204; } if ($request_method = 'POST') { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; } if ($request_method = 'GET') { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; } } |
Resource: https://michielkalkman.com/snippets/nginx-cors-open-configuration/
Testing Your CORS Configuration
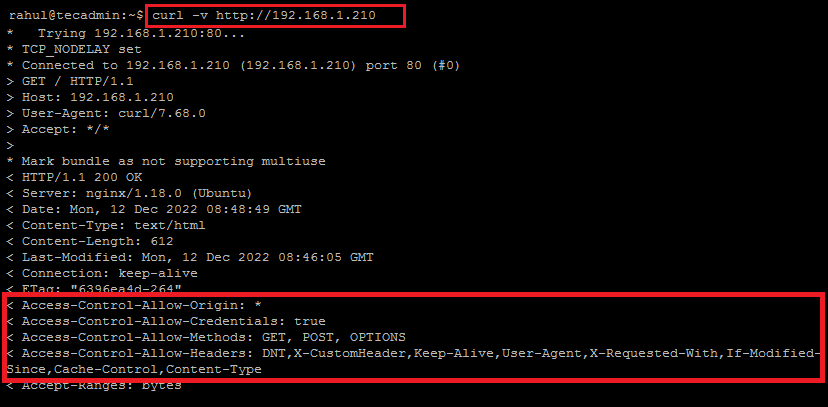
Once you have enabled CORS in Nginx, you should test your configuration to make sure it is working properly. The easiest way to do this is to use a tool such as Postman or curl to make a request to the resource you want to test.
When making the request, you should add the Origin header. For example, if you are testing a URL that begins with /api/, you should add the header Origin: https://example.com. You should also add the Access-Control-Request-Method header with the method you want to test.
curl -v http://your_domain.com
Once you have made the request, you should check the response. If CORS is enabled properly, you should see the Access-Control-Allow-Origin header with the value of the origin you specified in the request.

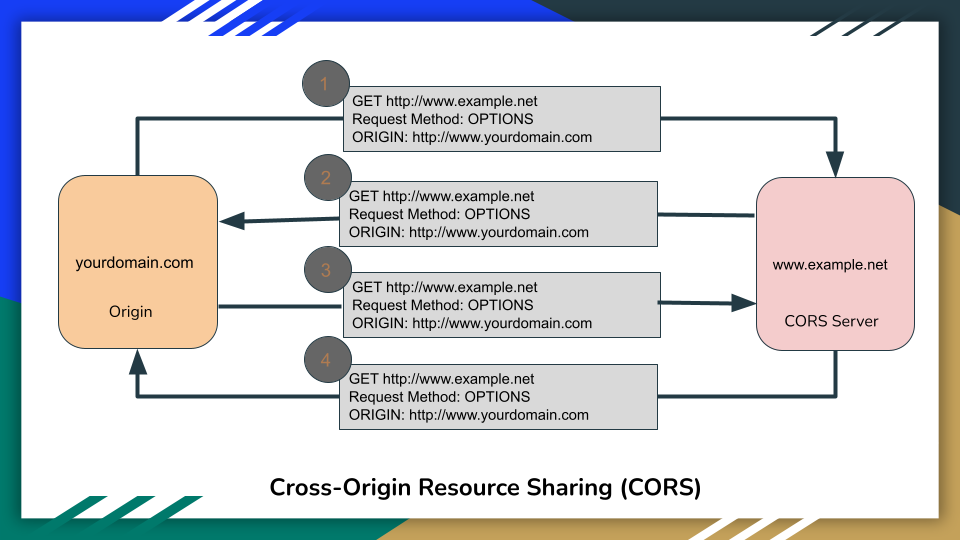
Understanding CORS Requests
In order to understand how CORS works, it is important to understand the different types of requests that can be sent. There are two types of requests: simple requests and preflight requests.
Simple requests are requests that do not require preflight checks. These requests are typically GET or POST requests that do not have any custom headers.
Preflight requests are more complex requests that require an additional step. These requests will typically have custom headers or a method other than GET or POST. Before the request can be sent, the browser will make an initial request, known as a preflight request, to determine if the request should be allowed.
If the preflight request is allowed, the browser will then send the actual request. If the preflight request is not allowed, the browser will not send the actual request and the resource will not be accessed.

Conclusion
In this article, we looked at how to enable CORS in Nginx. We saw how to add the necessary configuration directives and location blocks to our Nginx configuration. We also looked at how to test our CORS configuration and how to understand CORS requests.
Thanks for reading! If you have any questions or comments, please leave them in the comments section below.
