Angular CLI is a powerful tool that allows developers to quickly create and deploy Angular applications. It provides a number of commands for quickly creating and deploying ng-based applications. We will also cover some of the features of Angular CLI. The features of Angular CLI include:
- Creating new projects with different templates
- Working with files and assets
- Building projects for production
- Generating code scaffolding
In this blog post, we will show you how to install Angular CLI on Ubuntu 22.04. Let’s get started!
Step 1 – Installing Node.js
Node.js is the primary requirement for running Angular applications. You can install the required Node.js using NVM command-line utility. Log in to your Ubuntu system and follow:
- Use the following command to install NVM:
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash - Now activate the NVM enviornemnt on your system.
source ~/.bashrc - As of today, Angular 17 is the latest version that suport Node.js 18 LTS and 16 LTS versions. Following command will install Node.js 18 on your system.
nvm install 18 - The below command will display the version of node and npm installed on your system.
node -vnpm -v
Step 2 – Installing Angular CLI
After installing the node.js and npm on your system, use the following commands to install the Angular CLI tool on your system.
npm install @angular/cli --location=global

The latest version of Angular CLI will be installed on your Ubuntu Linux system.
npm install -g @angular/cli@17#Angular 17 npm install -g @angular/cli@16#Angular 16 npm install -g @angular/cli@15#Angular 15
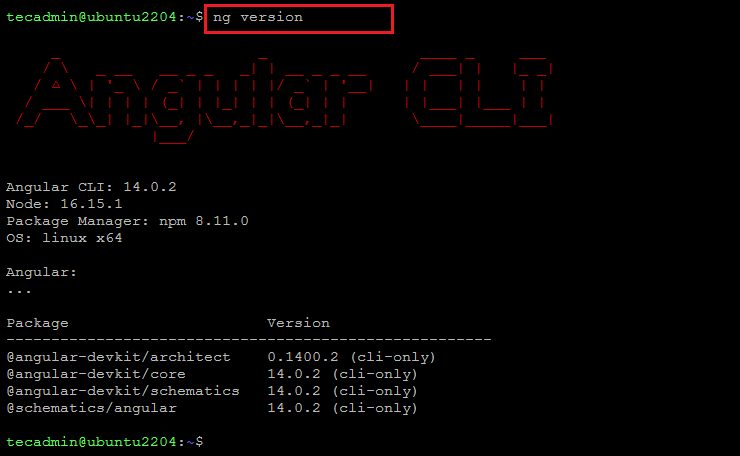
Using the -g above command will install the Angular CLI tool globally. So it will be accessible to all users and applications on the system. Angular CLI provides a command ng used for command-line operations. Let’s check the installed version of ng on your system.
ng version

The angular command-line interface has been installed on your system. For the existing application, can start your work and ignore the rest article.
Follow the next steps to create a new Angular application on your system.
Step 3 – Create a New Angular Application
You can use ng command to create a new angular application. Create application named hello-world using the Angular command line tool. Execute below command in terminal:
ng new hello-world
Ouput? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSS CREATE hello-world/README.md (1064 bytes) CREATE hello-world/.editorconfig (274 bytes) CREATE hello-world/.gitignore (548 bytes) CREATE hello-world/angular.json (2947 bytes) CREATE hello-world/package.json (1042 bytes) CREATE hello-world/tsconfig.json (863 bytes) CREATE hello-world/.browserslistrc (600 bytes) CREATE hello-world/karma.conf.js (1428 bytes) CREATE hello-world/tsconfig.app.json (287 bytes) CREATE hello-world/tsconfig.spec.json (333 bytes) CREATE hello-world/.vscode/extensions.json (130 bytes) CREATE hello-world/.vscode/launch.json (474 bytes) CREATE hello-world/.vscode/tasks.json (938 bytes) CREATE hello-world/src/favicon.ico (948 bytes) CREATE hello-world/src/index.html (296 bytes) CREATE hello-world/src/main.ts (372 bytes) CREATE hello-world/src/polyfills.ts (2338 bytes) CREATE hello-world/src/styles.css (80 bytes) CREATE hello-world/src/test.ts (749 bytes) CREATE hello-world/src/assets/.gitkeep (0 bytes) CREATE hello-world/src/environments/environment.prod.ts (51 bytes) CREATE hello-world/src/environments/environment.ts (658 bytes) CREATE hello-world/src/app/app-routing.module.ts (245 bytes) CREATE hello-world/src/app/app.module.ts (393 bytes) CREATE hello-world/src/app/app.component.css (0 bytes) CREATE hello-world/src/app/app.component.html (23364 bytes) CREATE hello-world/src/app/app.component.spec.ts (1088 bytes) CREATE hello-world/src/app/app.component.ts (215 bytes) ✔ Packages installed successfully.
This will create a directory named hello-world in your current directory, and create all required files for an angular application.
Step 4 – Serve Angular Application
Your basic Angular application is ready to serve. Switch to directory hello-world and then run your angular application using the ng serve command.
cd hello-worldng serve
By default angular application run on port 4200. You can access your system on port 4200 to open the angular application, like:
- http://localhost:4200
You can change the host and port for running the Angular application by providing --host and --port command line arguments.
ng serve --host 0.0.0.0 --port 3001
Using the host address 0.0.0.0 allows the application to listen on all interfaces and is publicly accessible.
Conclusion
In conclusion, this article has shown you how to install the Angular CLI on Ubuntu 22.04. This tutorial also helped you to create a new angular application. Now, visit here to configure angular application behind the Apache server. If you run into any problems or have any questions, please leave a comment below and I will do my best to help you out. Thanks for reading!.
