Angular CLI (Command Line Interface) is an essential tool in modern web development, particularly for developers working with the Angular framework. It streamlines the process of initiating, developing, testing, and deploying Angular applications. This tutorial is written for users operating on macOS, a popular platform among web developers due to its robust performance and developer-friendly environment.
1. Prerequisites
Let’s start the installation of Node.js on your macOS system using Homebrew. So first update the Homebrew package manager index. Then you can install Node.js package in your MacOS system using the following command:
brew updatebrew install node
You have successfully installed Node.js on your system. Execute below command on the terminal to view the installed Node.js version info.
node -v
2. Install Angular CLI on macOS
After installing the Node.js and npm on your system, use the following commands to install the Angular CLI tool on your system globally.
npm install -g @angular/cli
This command will install the latest available Angular CLI version on your macOS system. If you need any other Angular version on your macOS use one of the following commands as per required version.
npm install -g @angular/cli@17
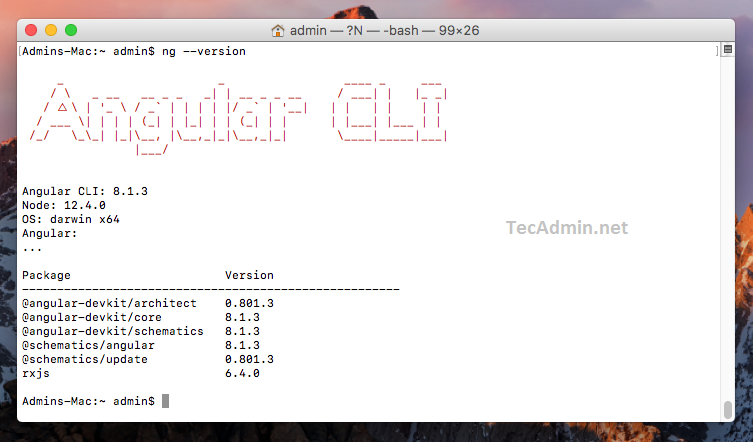
Angular CLI package provides a command ng used for command-line operations. Let’s check the installed version of ng on your system.
ng --version
3. Create a New Angular Application
Now, create a new Angular application using the Angular CLI tools. Execute the commands to do this:
ng new my-angular-app
Replace “my-angular-app” with your application name. The command will prompt for a few options to custom your environment. Once done, a directory will be created the the provided application name in your current directory containing application files.
4. Running the Application
You can use ng serve to run your application on development environment. Follow the below steps:
- Navigate into Project:
cd my-angular-app - Serve the Application: Inside your project directory, run:
ng serve - Access in Browser: Open a web browser and visit
http://localhost:4200. You should see your new Angular app running. - You can change host and port for running Angular application by providing
--hostand--portcommand line arguments.ng serve --host 0.0.0.0 --port 8080The host address
0.0.0.0listens on all interfaces.
5. Additional Commands
Additionally, you can use ng command to generate components, build application for production and many more options:
- Generating Components, Services, and More:
ng generate component my-component - Building for Production:
ng build --prod
6. Conclusion
Angular CLI is a robust tool that simplifies the Angular development process. By following these steps, you can set up Angular CLI on your macOS and start building Angular applications efficiently.



3 Comments
or use:
brew install angular-cli
I have been trying to angular cli installed on mac os but it keeps coming up with command not found: ng. Below are notes from what I followed in this guide and it seems like everything should have loaded but I still get command not found. This seems like it could be more of an issue with npm or something but I don’t know how to fix it. Do you have any steps for how to resolve this so that ng will run?
@Macs-Mac ~ % brew -v
Homebrew 2.5.0
Homebrew/homebrew-core (git revision d1c83d; last commit 2020-09-12)
@Macs-Mac ~ % node -v
v12.18.3
@Macs-Mac ~ % npm install -g @angular/cli
npm WARN deprecated [email protected].2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated [email protected]: this library is no longer supported
/Users//npm-global/bin/ng -> /Users//npm-global/lib/node_modules/@angular/cli/bin/ng
> @angular/[email protected] postinstall /Users//npm-global/lib/node_modules/@angular/cli
> node ./bin/postinstall/script.js
+ @angular/[email protected]
updated 1 package in 8.494s
@Macs-Mac ~ % ng -v
zsh: command not found: ng
@Macs-Mac ~ % cd /Users//npm-global/lib/node_modules/@angular/cli/bin
@Macs-Mac bin % ls
ng postinstall
download the latests version