JavaScript arrays are a fundamental data structure used in web development. They allow developers to store and manipulate lists of data in a single variable. In this article, we will explore what arrays are, how to create them, and how to manipulate them in JavaScript.
What is an Array?
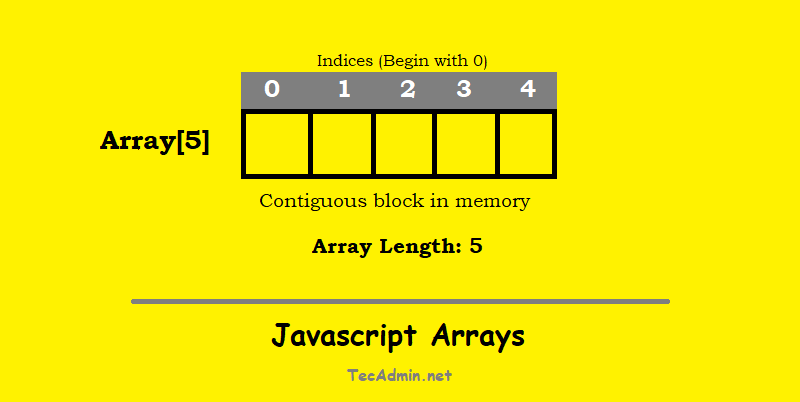
In JavaScript, an array is a variable that can hold multiple values. It is a list-like object that allows developers to store and access data in an ordered fashion. Arrays can hold any data type, including strings, numbers, and objects.

Creating an Array
In JavaScript, arrays are created using square brackets [] and can hold any data type, including numbers, strings, objects, and even other arrays. To create an array, you simply declare a new variable and assign it to an array using the square brackets.
To create an array in JavaScript, we can use the following syntax:
[js]
//Syntax
let arrayName = [value1, value2, value3];
[/js]
Here, arrayName is the name of the array, and value1, value2, and value3 are the values that we want to store in the array. For example:
[js]
//Define an array
let fruits = [‘apple’, ‘banana’, ‘orange’];
[/js]
This creates an array called fruits that holds three strings: ‘apple’, ‘banana’, and ‘orange’.
We can also create an empty array and add values to it later:
[js]
//Define emtpy array
let numbers = [];
//Insert values to array
numbers.push(1);
numbers.push(2);
numbers.push(3);
[/js]
This creates an empty array called numbers and adds the numbers 1, 2, and 3 to it using the push() method.
Accessing Array Elements
We can access individual elements in an array using their index. In JavaScript, array indexes start at 0. For example, to access the first element in the fruits array, we can use the following syntax:
[js]
//Print array element at index 0
console.log(fruits[0]);
[/js]
This would output ‘apple’ to the console. We can access the second and third elements in the same way:
[js]
//Print array element at index 1,2
console.log(fruits[1]); // ‘banana’
console.log(fruits[2]); // ‘orange’
[/js]
Modifying Array Elements
We can modify the values in an array by accessing them using their index and assigning a new value to them. For example, to change the second element in the fruits array to ‘pear’, we can use the following code:
[js]
//Replace array element at index 1
fruits[1] = ‘pear’;
console.log(fruits); // [‘apple’, ‘pear’, ‘orange’]
[/js]
This would change the second element in the fruits array to ‘pear’.
JavaScript Array Built-in Methods
JavaScript arrays have several built-in methods that allow us to manipulate their contents. Once you have created an array, you can access and manipulate its elements using various array methods, such as push(), pop(), shift(), unshift(), splice(), slice(), and many more.
- push()
The
push()method adds one or more elements to the end of an array and returns the new length of the array.[js]
//Append new array element
fruits.push(‘grape’);
console.log(fruits); // [‘apple’, ‘pear’, ‘orange’, ‘grape’]
[/js] - pop()
The
pop()method removes the last element from an array and returns that element.[js]
//Remove last array element
fruits.pop();
console.log(fruits); // [‘apple’, ‘pear’, ‘orange’]
[/js] - shift()
The
shift()method shifts the all elements from right to left. Which removes the first element from an array:[js]
//Shift array element right to left
fruits.shift();
console.log(fruits); // [‘pear’, ‘orange’]
[/js] - unshift()
The
unshift()method adds one or more elements to the beginning of an array and returns the new length of the array.[js]
//Shift array elements from left to right and
//add a new array element at index 0
fruits.unshift(‘banana’);
console.log(fruits); // [‘banana’, ‘pear’, ‘orange’]
[/js] - splice()
The
splice()method can add, remove, and/or replace elements in an array. It takes in at least two arguments: the index at which to start making changes, and the number of elements to remove. Additional arguments can be provided to add elements at the same index. The method returns an array of the removed elements, or an empty array if no elements were removed.[js]
//Pushing new array at specific index
fruits.splice(1, 0, ‘grape’);
console.log(fruits); // [‘banana’, ‘grape’, ‘pear’, ‘orange’]
[/js]Here, the
splice()method inserts the string ‘grape’ into the fruits array at index 1, pushing the original element at index 1 and subsequent elements back by one index. - slice()
The
slice()method returns a new array containing a portion of an existing array. The portion is specified by the starting and ending indexes, which are passed as arguments to the method. The starting index is inclusive, and the ending index is exclusive. If no arguments are passed, the method returns a copy of the entire array. The original array is not modified.[js]
//Copy a range of elements to a new array
let newArray = fruits.slice(1, 3);
console.log(newArray); // [‘grape’, ‘pear’]
[/js]Here, the
slice()method creates a new array called `newArray` that contains the elements of the fruits array from index 1 up to, but not including, index 3. - indexOf()
The
indexOf()method returns the index of the first occurrence of a specified element in an array:[js]
//Get the index number by value in Array
let index = fruits.indexOf(‘pear’);
console.log(index); // 1
[/js]Here, the indexOf() method returns the index of the string ‘pear’ in the fruits array, which is 1.
Conclusion
JavaScript arrays are a powerful data structure that allows developers to store and manipulate lists of data in a single variable. They are used extensively in web development and are a fundamental concept to understand. In this article, we explored how to create and manipulate arrays in JavaScript, as well as some of the most commonly used array methods. With this knowledge, you should be well-equipped to work with arrays in your own JavaScript projects.
