Web development industry is one sector that has thrived over the years owing to the advancement in the technology. The growing trend in technology has prepared the stage for businesses that are flourishing at a rapid pace and are aiming to be more successful than brick and mortar stores. So, if you are one of them looking forward to turning your creative skills into web designing, you need to design a catchy website with attractive font, colors, images and graphics. The introduction of the latest web designing tools has helped businesses solve the problem of marketing their business. Owing to the ease, availability, and advancement, the process of designing websites with all the latest features becomes a cakewalk.
Let’s explore the most popular tools which are in trend and useful for designers to craft intuitive and engaging websites:
Top 10 Ways To Boost Your WordPress Website Speed
Pattern Lab
Pattern Lab is a pattern-driven design software designed by Frost and Olsen. The whole concept of designing via this tool is based on an Atomic design which says that you need to break your design into the smallest segments and combine them to form larger components that can be transformed into reusable components, further turning it into usable templates.
This tool is a static site generator that combines together UI components. Its language and tool agnostic properties allow you to nest UI patterns inside each other and design it with dynamic data. Featured with device-agnostic viewport, the tool ensures that the design obtained is fully responsive and extensible to meet your needs.
Affinity Designer
Affinity Designer is a completely professional graphic design application that is featured with all the necessary tools for the end-to-end production of UI. From designing initial concepts to the creation of ever asset on the final device ready output, Affinity Designer takes your web design to the next level.
The tool is seamless in a way that it allows you to work with both vectors and pixels interchangeably in the same document. It is featured amazing UI effects such as blurring, glows and drop shadows that are embedded to make your creative process as smooth as possible.
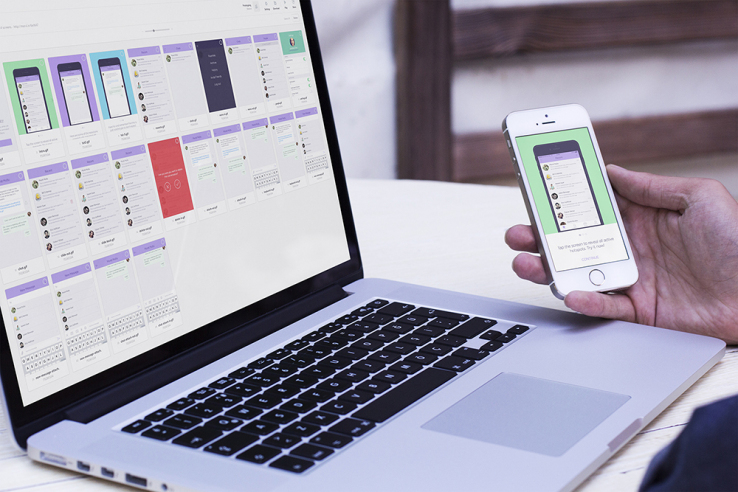
Marvel
Marvel is a browser-based prototyping tool that transforms images and sketches into interactive prototypes that look and feel like real apps and websites. While creating prototypes, you can make use of timers to handle the transition between sliders and pages.
This web designing tool eliminates the complex coding and allows you to create complex prototypes. It is a web based program that connects PSD layouts from the Dropbox account to Marvel super-simple editor to design realistic prototypes.
Being user-friendly, it allows the coding concepts get incorporated into a vibrant design easily.
EnjoyCSS
It is a handy and simple to use UI that gives you the option to adjust rich graphical styles quickly without the use of coding. The tool also has its own gallery of CSS solutions that give you the option to experiment with style This tool functions as a snap to use and is very addictive. It is an advanced CSS3 generator tool that saves you from the hassle of routine coding.
XPRS
This tool functions like a drag-and-drop editor that comes free of cost. It gives you the option to skip coding hassle and focus on the visual side of your website. Being fully responsive, the tool works with all modern-day devices from PC’s to mobile phones. Whether it’s a long text or images, the website can get easily resized to automatically fit displays of any resolution. You get to design websites compliant with all the primary web standards.
Silex
Silex, being a free and open source application can be used entirely within the browser, be it by a professionally skilled designer or by non-technical person. It features a user-friendly drag and drop editor that can be used to put things together. The changes made are visible. As a professional designer, this tool allows you to add interactivity and style to the elements. With plenty of templates to choose, both free and paid plus built-in SEO, Silex makes your business stand out from the competitors.
BuilderEngine
BuilderEngine is an intuitive platform aimed at allowing users set up their website in just a click. To start, you can try with a free trial package that comprises template themes, hosting, add-ons, etc. This tool is the best solution to creating complex websites in a few minutes. The design goes beyond basic text and images to offer a visually appealing yet striking web presence.
SquareSpace
SquareSpace is a popular web-based HTML5 site builder that helps in the creation of visually appealing websites in a matter of minutes.
One can get a diverse range of website designs tailored for multiple occasions and industries. The template design is compatible with mobile devices as well and feature high-resolution images and graphics to further beautify the appeal of your website. This tool comes with limited editions that are available for free, however, to use the application at its best, you need to buy the paid version.
Strikingly
Strikingly is an HTML5 website builder tool used for crafting websites that are visually appealing and extremely functional at the same time. It allows designing eye-catchy templates that are extremely responsive and compatible with major mobile platforms. The website designed by this tool are visibly optimized for search engines and loads quickly on the web. The tool can even be used for in-depth analytics for any site you get designed with it.
In a Nutshell:
If you are looking forward to a website design that looks and functions great with the advanced features incorporated in it, going for these tools would be a wise decision.







1 Comment
Hi, just wanted to tell you, I enjoyed this blog post. It was funny. Keep on posting!