This tutorial will help you to remove property of a JavaScript object using ‘delete’ operator. On successful deletion, it will return true, else false will be returned. It removes the property value as well as an object property.
Remove JavaScript Object Property
For this example, we have created an object with some default values.
1 2 3 4 5 | var obj = { "webid": "101", "webname": "TecAdmin", "domain": "www.example.com" }; |
Advertisement
Now, use the delete operator to delete the specific property from the JavaScript object.
1 | delete obj.domain; |
Similarly, you can also use the following syntax with the delete operator.
1 | delete obj['domain']; |
Example to Remove JavaScript Object Property
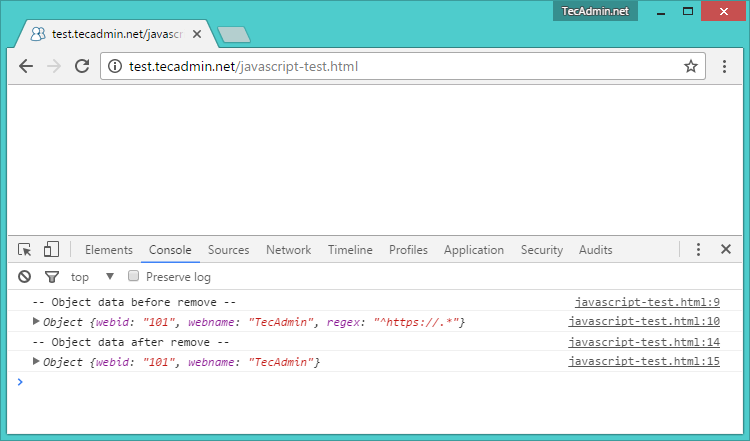
Below is a working example of removing the property from a javascript object. Add below content in an HTML file and access it in a web browser. Now open the console in the browser to view the results.
1 2 3 4 5 6 7 8 9 10 11 12 | var obj = { "webid": "101", "webname": "TecAdmin" "regex": "^https://.*" }; console.log('-- Object data before remove --'); console.log(obj); delete obj.regex; console.log('-- Object data after remove --'); console.log(obj); |
Conclusion
In this quick faq, you have learned to remove a properly from a JavaScript object.


1 Comment
Thanks a lot very much for the high your blog post quality and results-oriented help. I won’t think twice to endorse to anybody who wants and needs support about this area.